The table of contents is useful for readers to navigate through the documents.
Markdown is a lightweight Markup language and allows users to write in plain text without text editors or HTML tags but there is no way to add Table of Contents automatically in the Markdown.
In this tutorial, I’ll show how to add a Table of Contents to the Markdown documents in different ways.
Creating a TOC Manually Using Anchor Links
Anchor links are HTML elements used to create hyperlinks within a webpage that direct users to specific sections of the same page. You can use anchor links to manually create a Table of Contents in a Markdown file.
When publishing the Markdown file, the behaviour of the content management system (CMS) regarding anchor link generation varies. While some CMS automatically create anchor links for each subheading, others may not.
In many CMS platforms, the anchor text is generated by converting the headings into lowercase letters and replacing spaces with hyphens (-). In these types of CMS, you create the TOC using the Markdown link syntax as follows.
[Anchor Text](target-url)Where,
-
Link text - enclosed in the square bracket, is the anchor text of the link
-
Target-url - enclosed in the brackets, will be the target of the URL. Target location when the user must be navigated to upon clicking the link.
To create a table of contents using the anchor links:
-
Use the Markdown link syntax with link text
-
I_nstead of a URL, prefix the sub-heading’s anchor text with the hash (#) symbol._
This will create an internal link to the subheading on the same page.
For example:
[link anchor text](#sub-heading-1)-
link anchor text - the anchor text of the link
-
sub-heading-1 - The anchor text of the desired subheading. In most cases, it will be the lowercase value of the subheading with spaces replaced by hyphens (-).
The following example shows how to create a table of contents with the subheadings manually using the jump links.
## Table of Contents
1. [Subheading 1](#subheading-1) 2. [Subheading 2](#subheading-2) 3. [Subheading 3](#sub-heading-3)
## Subheading 1Content of the subheading 1
## Subheading 2Content of the subheading 2
## Sub heading 3Content of the subheading 3GitHub and GitLab
The above syntax works in GitHub and GitLab as you can preview in toc-demo.md GitHub and toc-demo.md GitLab files.
Because GitHub and GitLab create anchor texts by converting the subheadings into lowercase and replacing the spaces with hyphen(-). Hence, the TOC creation using the Anchor text will work correctly.
Additionally, in GitLab, you can add a TOC automatically by specifying the [[_TOC_]] in the Markdown.
Bitbucket
To use this Markdown in the Bitbucket, you need to prefix the anchor text of each subheading with the markdown-header. Because Bitbucket adds this as a prefix to all the anchor texts by default as you can preview in the toc-demo.md Bitbucket file.
For example,
## Table of Contents
1. [Subheading 1](#markdown-header-subheading-1)2. [Subheading 2](#markdown-header-subheading-2)3. [Subheading 3](#markdown-header-sub-heading-3)
## Subheading 1Content of the subheading 1.
## Subheading 2Content of the subheading 2.
## Sub heading 3Content of the subheading 3.Other CMS Platforms
To use a Markdown with TOC in a CMS that doesn’t automatically generate anchor text, add an empty anchor element before each sub-heading as shown below.
## Table of Contents
1. [Subheading 1](#subheading-1) 2. [Subheading 2](#subheading-2)
<div id=subheading-1'/>## Subheading 1content of subheading 1
<div id=subheading-2'/>## Subheading 2contents of subheading 1In this Markdown format, empty
Using Markdown Table of Contents Generator
The Markdown Table of Contents Generator online tool is a web-based utility designed to automatically generate a table of contents (TOC), for Markdown documents. The tool uses the JavaScript Marked library to generate a Table of Contents (TOC) dynamically on the client side. No data is transmitted to any server.
-
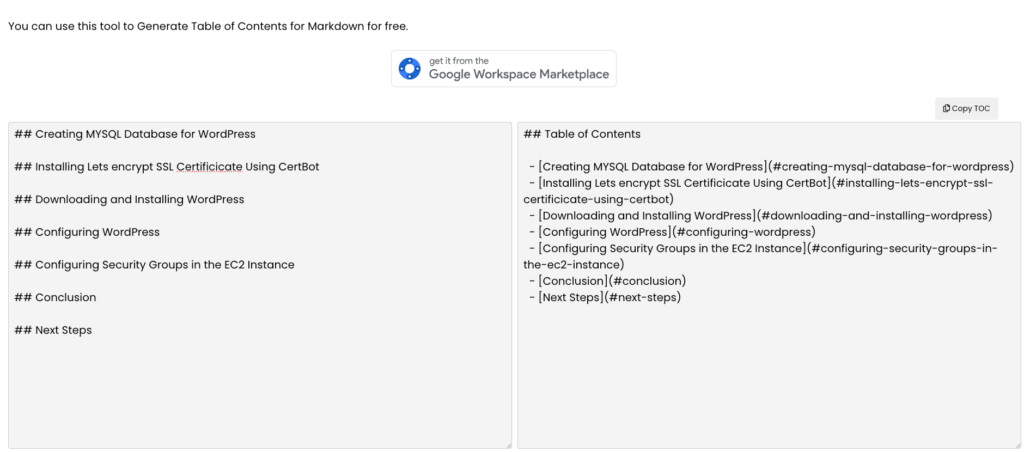
Paste the Markdown content into the tool’s input field
-
The tool will generate a TOC based on the headings in the Markdown document as shown in the following image
-
Copy the TOC using the Copy button and use it in your content

Markdown Table of Contents generator tool
Using the Pandoc tool
The Pandoc is a command-line tool for converting between different document formats. It supports a wide range of input and output formats, including Markdown, HTML, LaTeX, PDF, and more.
With Pandoc, you can convert Markdown files to other formats and vice versa, while also having the ability to add features like table of contents generation, cross-referencing, and citations.
If you already have a Markdown file, you can use the Pandoc tool to add a Table of contents automatically using the following shell command.
./pandoc -s --toc input.md -o output.md-
-sis a parameter that creates a standalone document -
--tocis a parameter to denote that a table of contents must be generated in the output file -
input.mdis an input Markdown file -
-o- flag to specify the output file name -
output.mdis the desired output file name
Also, Pandoc offers various customization options and can be integrated into automated workflows for document processing and publishing.
If you have multiple Markdown documents to generate TOC, you can integrate this free tool into your workflow to automatically generate the Table of Contents (TOC) for your documents.
